Typecho结构化改造
前言
前段时间申请通了百度熊掌号,其实通过新人考核很简单,博主四天时间就过了该项考核。今天就给大家介绍下博客Typecho改造吧!

正题
首先是粉丝关注改造
这个相当简单啦。在head.php文件中引入百度官方给的链接<script src="//msite.baidu.com/sdk/c.js?appid=1591265864680373"></script>接着就是添加关注功能的代码,该关注功能有第三个地方可以放,顶部、文章段落中以及底部,个人认为添加在顶部或者底部比较好,中间影响阅读。
# 吸顶bar <script>cambrian.render('head')</script> # 文章段落间bar <script>cambrian.render('body')</script> # 底部bar <script>cambrian.render('tail')</script>但是,有一个比较坑的地方,博主页面的pjpx刷新,这样就造成粉丝功能关注无法得到css样式修饰,因此这是一个比较大的问题。(博主至今还没有解决,希望哪位大佬可以告知下方法。)
结构化改造
第二个需要改造的地方,结构化,收录以后就会出现相关的自定义的介绍,个人认为还是很OK的。下面开始介绍下,基于Typecho页面改造。
先是要添加canonical标签,对应Typecho代码如下,一般情况加入到head.php文件中<link rel="canonical" href="<?php $this->permalink(); ?>"/>接着是添加JSON_LD数据,对于博客,有很多篇文章,所以需要动态变化该部分。(因为这一部分我采用正则匹配文章,我将该部分代码放置在
post.php中。)
下面是我用到。有些参数没有设置是允许的。
可以大家都比较关注如何获取到每篇文章的图片?,这里就说一下我个人的方法,采用正则匹配的方法,将文章url获取到,如果没有图片使用自定义的图片链接。<script type="application/ld+json"> { "@context": "https://ziyuan.baidu.com/contexts/cambrian.jsonld", "@id": "<?php $this->permalink() ?>", "appid": "填上自己的appid", "title": "<?php $this->title(); ?>", "images": ["<?php preg_match('/\<img.*?src\=\"(.*?)\"[^>]*>/i', $this->content, $img); echo $img[1]? $img[1]:'填上自定义的图片链接' ?>"], "description": "<?php $this->description(); ?>", "pubDate": "<?php $this->date('Y-m-d\TH:i:s'); ?>" } </script>
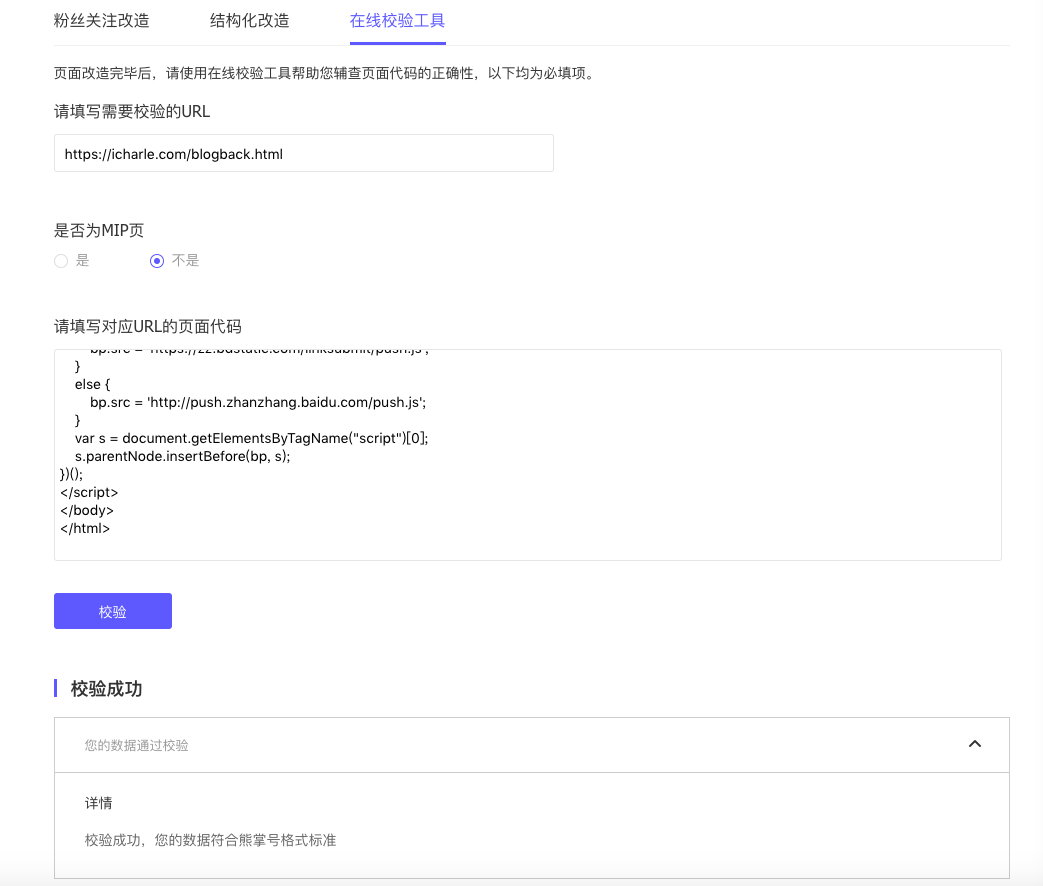
页面校验
随便打开一篇文章,在谷歌浏览器中右键->显示网页源代码,复制该部分到校验工具中。