WordPress无须插件集成Markdown
前言
Markdown是一种轻量化的标记语言。Markdown大量使用在技术写作中,比如各种软件的readme,现在越来越多的readme都使用Markdown,而且做得非常漂亮。更总要的是Markdown的语法很简单,小白半个小时就能够掌握。而Wordpress作为很多人的博客,当然不可以缺少Markdown,当初我是用插件,现在看风景侠的一篇文章不用插件可以使用Markdown.
原理
在 post 页面添加一个 textarea,监听 input 事件,事件中将文本框的内容取出,用 marked.js 进行转码,将转码后的 html 放在系统中的 tinyMCE 中。 在保存时将 textarea 中的文本存入 media data 中,下次可以继续编辑。
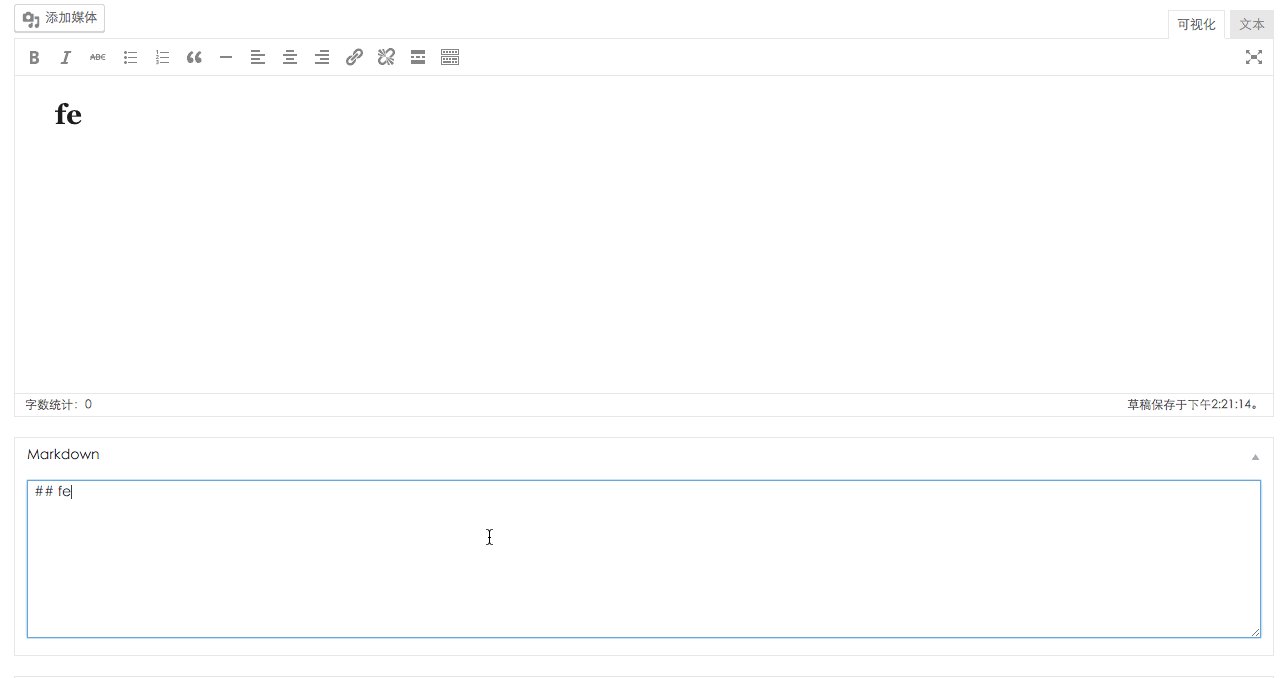
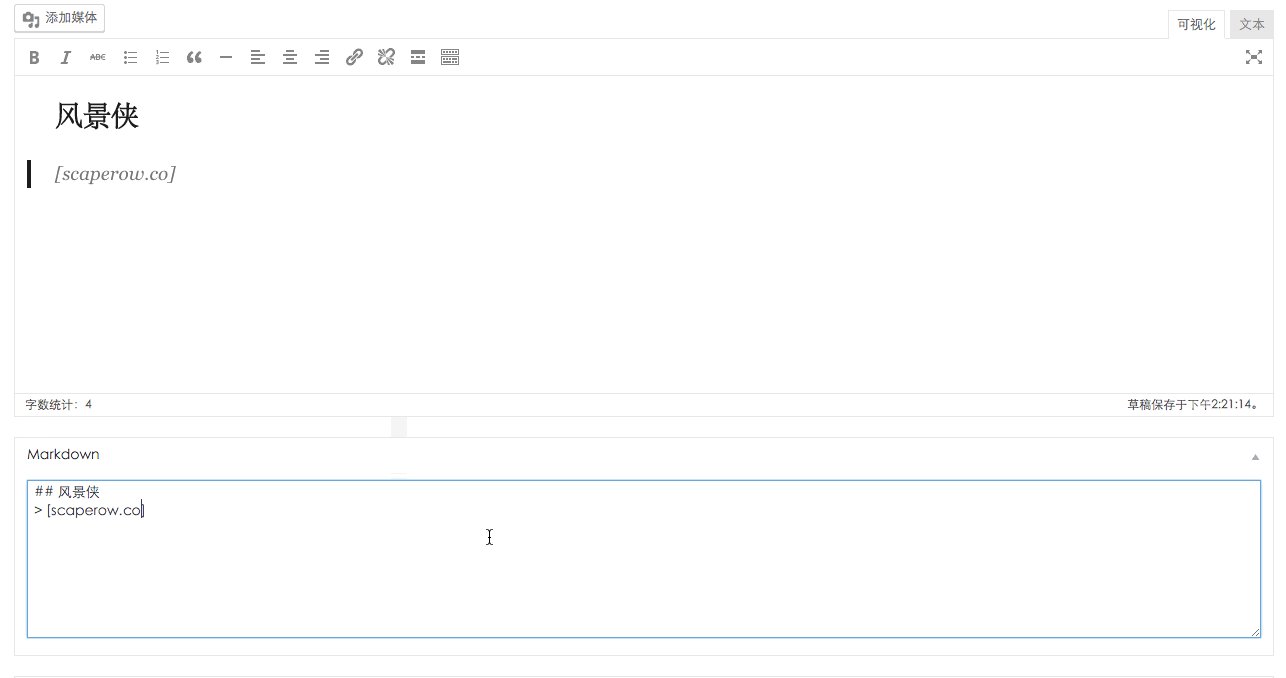
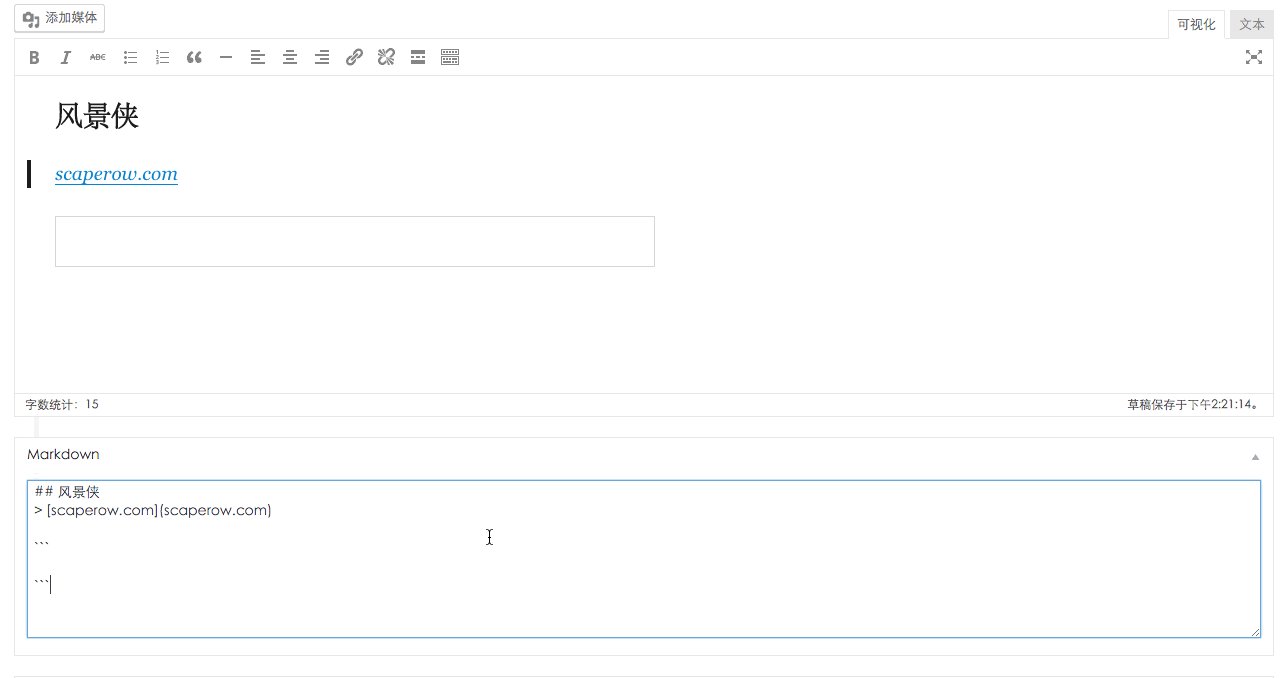
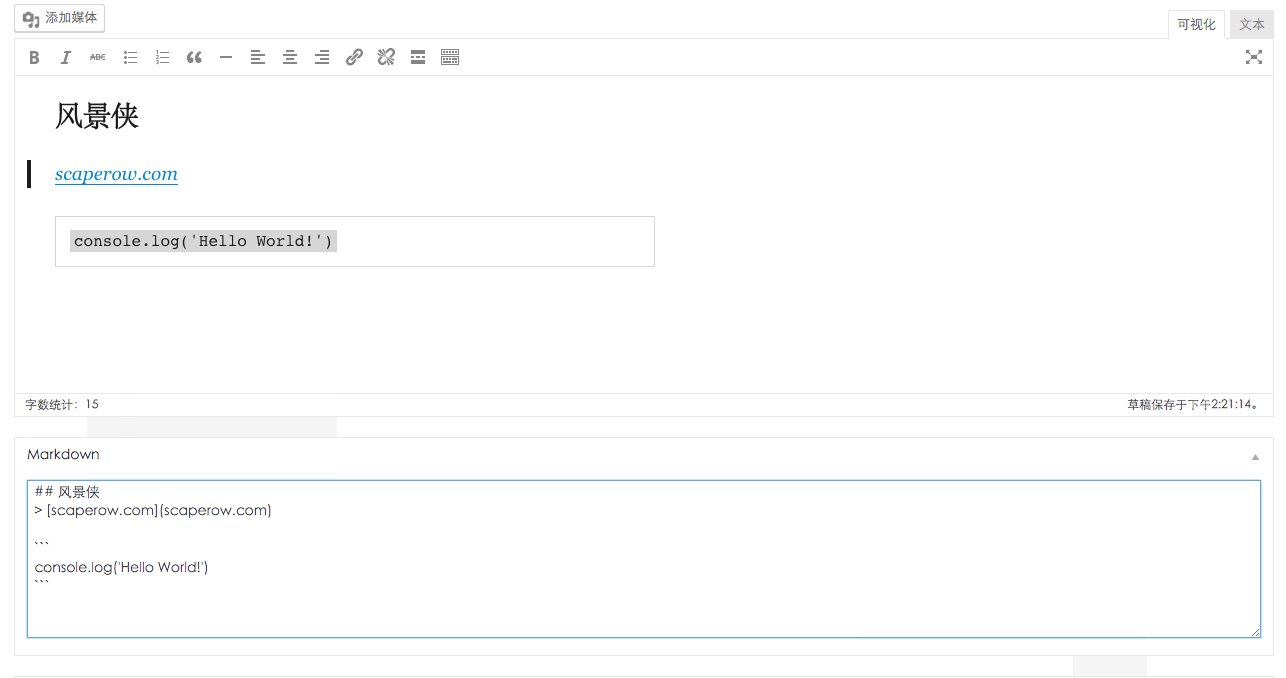
集成的效果
- 实时预览 即见即所得,甚至你可以作为一个专门的 markdown 编辑器来使用
- 代码高亮 程序员最爱,需要在前台做代码高亮
- 代码分离 markdown的代码和 html 代码分离,互不影响,并且会将 markdown 代码保存下来,以便下次继续编辑。
- 效果图如下

开始集成
- 下载
marked.js和makemarkdown.js(在文章底部) - 将
marked.js,makemarked.js拷贝到~\wp-content{你的主题目录}\js\ 目录下 - 在
function.php中加入以下代码
// 增加 markdown 功能到后台编辑器
add_action( 'admin_menu', 'create_markdown' );
add_action( 'save_post', 'save_markdown', 10, 2 );
function create_markdown() {
add_meta_box( 'markdown_box', 'Markdown', 'markdown_html', 'post', 'normal', 'high' );
}
function markdown_html( $object, $box ) { ?>
<textarea name="markdown" id="markdown" cols="60" oninput ="markdownEditorChanged()" rows="50" style="width: 100%; height:100%"><?php echo htmlspecialchars (get_post_meta( $object->ID, 'markdown', true )); ?></textarea>
<?php }
function save_markdown( $post_id, $post ) {
if ( !current_user_can( 'edit_post', $post_id ) )
return $post_id;
$meta_value = get_post_meta( $post_id, 'markdown', true );
$new_meta_value = $_POST['markdown'];
if ( $new_meta_value && '' == $meta_value )
add_post_meta( $post_id, 'markdown', $new_meta_value, true );
elseif ( $new_meta_value != $meta_value )
update_post_meta( $post_id, 'markdown', $new_meta_value );
elseif ( '' == $new_meta_value && $meta_value )
delete_post_meta( $post_id, 'markdown', $meta_value );
}
function markdown_script() {
wp_enqueue_script('markdown', get_template_directory_uri() . '/js/marked.js' );
wp_enqueue_script('makemarkdown', get_template_directory_uri() . '/js/markdown-editor.js');
}
add_action( 'admin_enqueue_scripts', 'markdown_script');