Sublime Text 3之破解、汉化、插件安装
前言
工欲善其事,必先利其器
Sublime Text下载
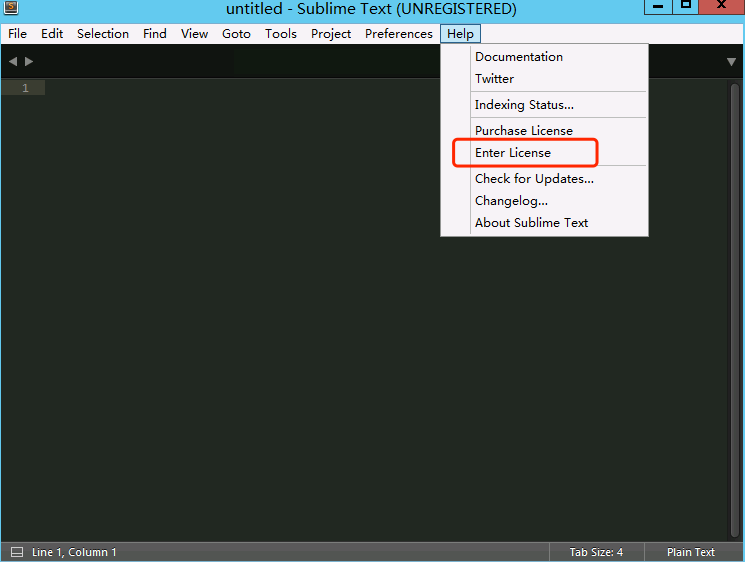
破解工具
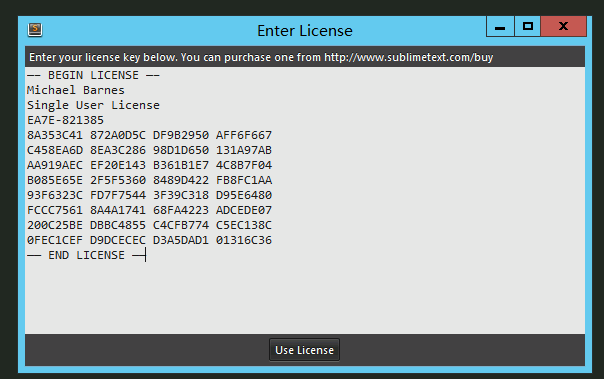
—– BEGIN LICENSE —–
Michael Barnes
Single User License
EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— END LICENSE ——


插件安装
- Package Control(插件安装的基础)
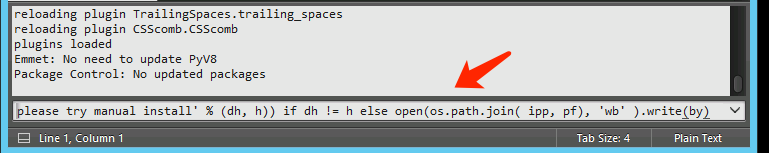
按住Ctrl和~输入如下代码
import urllib.request,os,hashlib;
h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d';
pf = 'Package Control.sublime-package';
ipp = sublime.installed_packages_path();
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read();
dh = hashlib.sha256(by).hexdigest();
print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)

然后按住Ctrl+Shift+P 出现一个面板
搜索安装Install Package Control

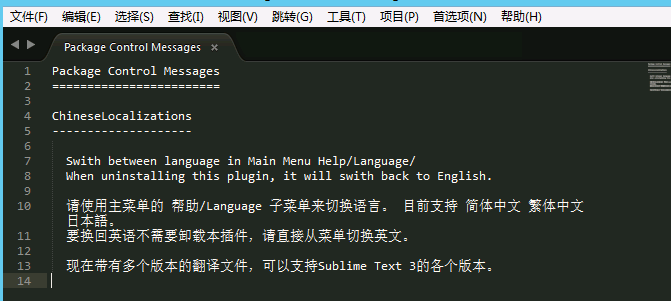
- 汉化(Sublime Text 原版是英语,如果你英语好可以直接跳过这一步)
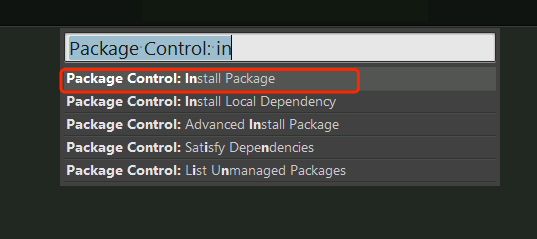
1.仍然按住Ctrl+Shift+P
2.输入Install Package
3.点击按钮

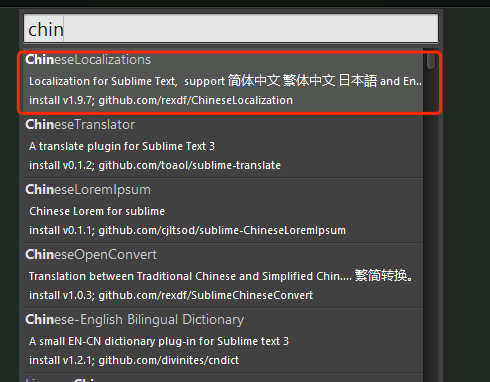
4.搜索ChineseLocalizations


- Emmet(原名Zen Coding)
Emmet插件对编辑HTML CSS文件起到快速高效的作用,但要先写一下语法Emmet文档
例子
输入html:5或者!然后按Tab键快速创建
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
再如
输入#page>div.logo+ul#navigation>li*5>a{Item $}
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>
- JsFormat插件(按快捷键
Ctrl+Alt+F即可格式化当前的 js 代码。)
变化前

变化后

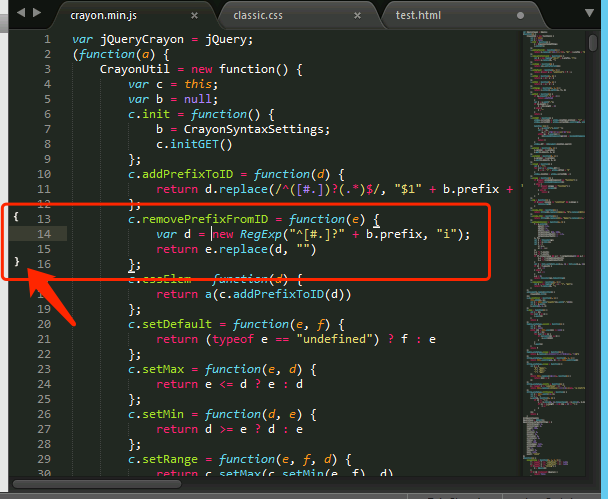
- BracketHighlighter (高亮显示匹配的括号、引号和标签)

- TrailingSpacer (高亮显示多余的空格和 Tab)

- CssComb (CssComb是为CSS属性进行排序和格式化插件)
此插件能对杂乱无章的CSS代码格式化、排序
注意:这个插件需要Node.js环境的支持
没有Node.js可以到官网下载点我下载
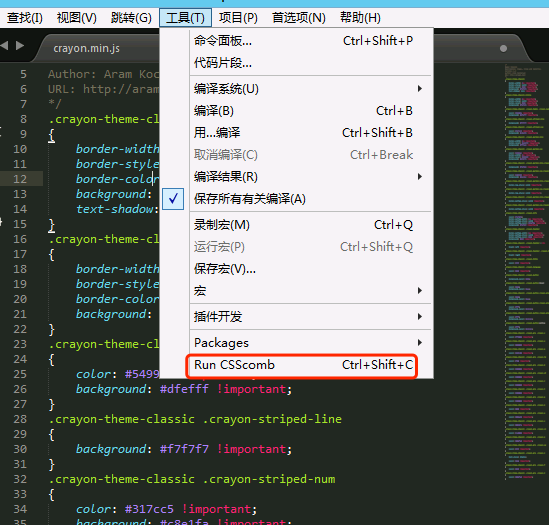
使用方法点工具->Run CSScomb或者Ctrl+Shift+C
变化前

变化后

参考文章
牛人总结的Sublime Text的心得经验
使用Emmet加速Web前端开发
那些年我使用过的 Sublime Text 3 插件