基于TP3.2的个人博客开发
前言
自从大一下学期学习了TP3.2框架,第一次接触框架是在学校社团师兄的带领下学习,之前有利用TP框架写过留言板,算是入门了吧。今天,想挑战下自己,便开始了我的博客开发。
说明
- 本博客现在只有后台界面,前台还没有接上去,将来会把它完善好;
- 本博客的后台模板是采用异清轩博客管理的模板,后续将会改用自写的模板;
- 文章编辑是采用的是百度Ueditor,方便,快捷,而且高效;
- 功能上基本完善,有文章管理,文章分类,文章标签,文章评论,友情链接,用户管理中心,用户设置;
- 后续完善的有:前台的接入,后台模板的改善,改写所有的form表单的为ajax的提交方式,完善弹窗设置;
展示
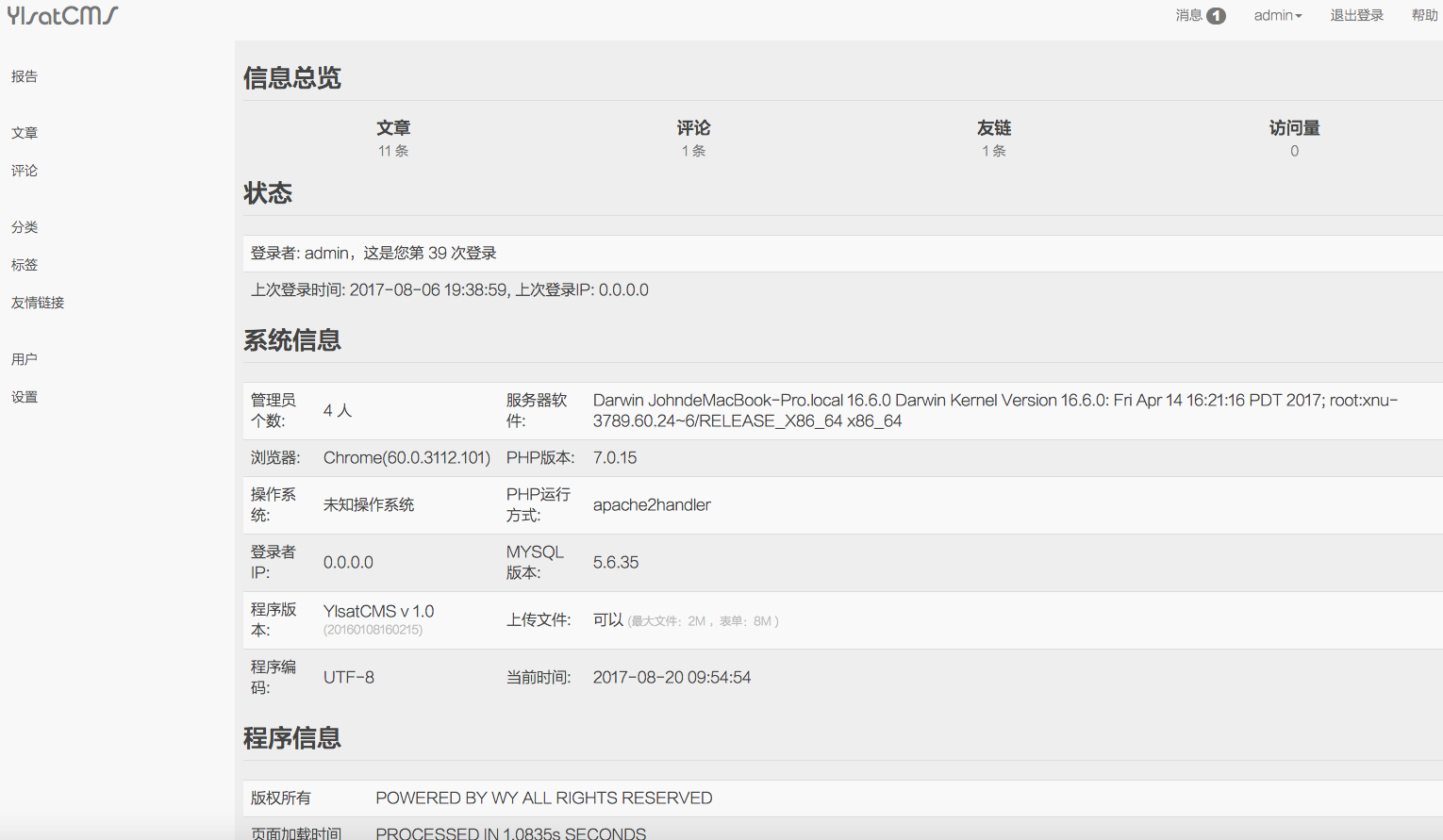
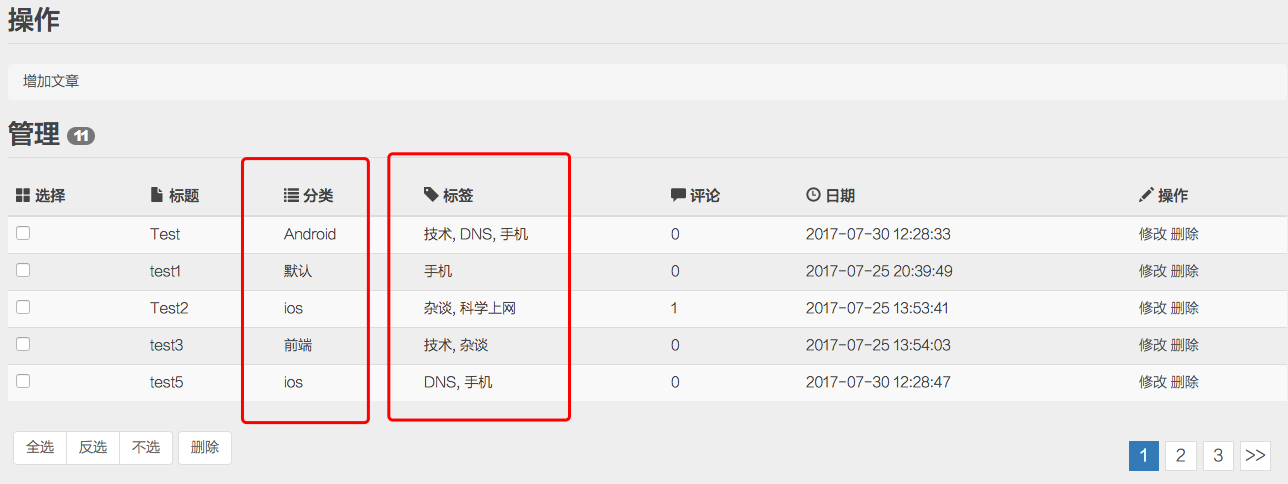
- 主页面

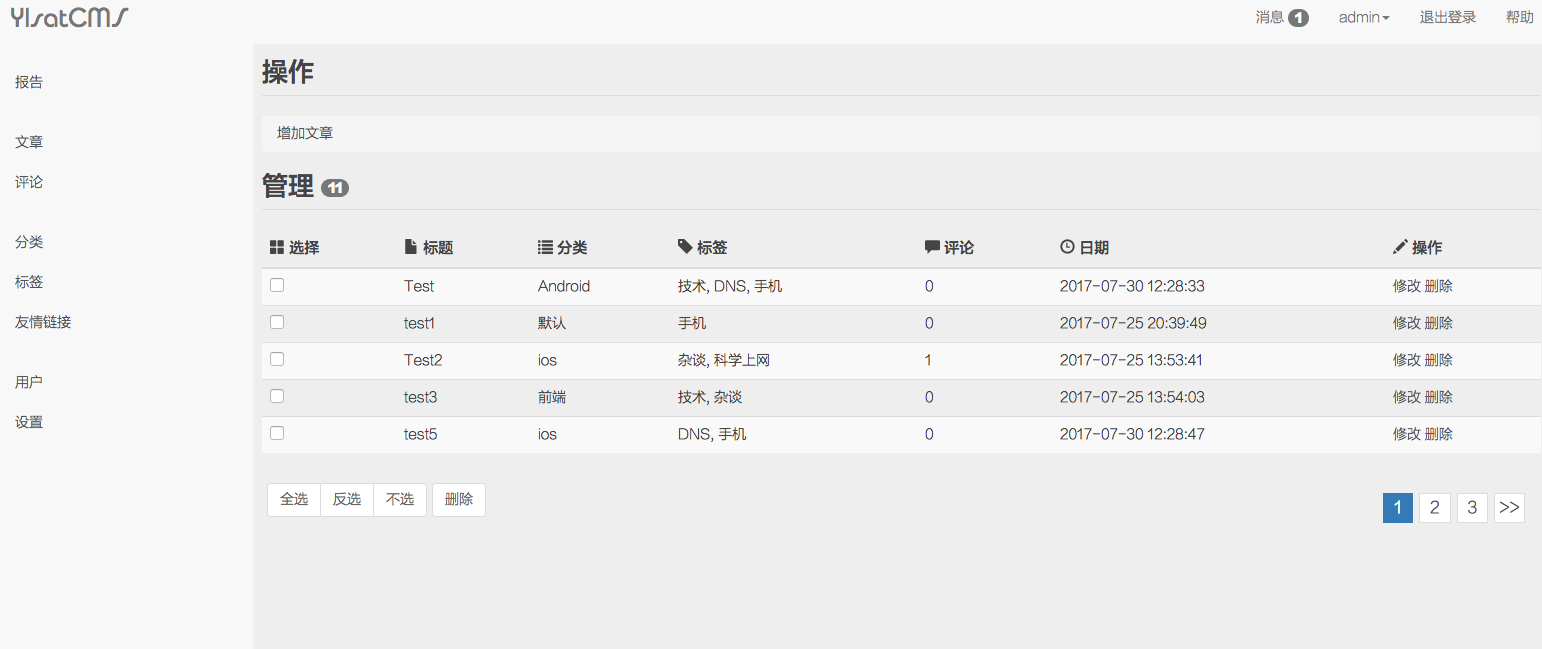
- 文章页面

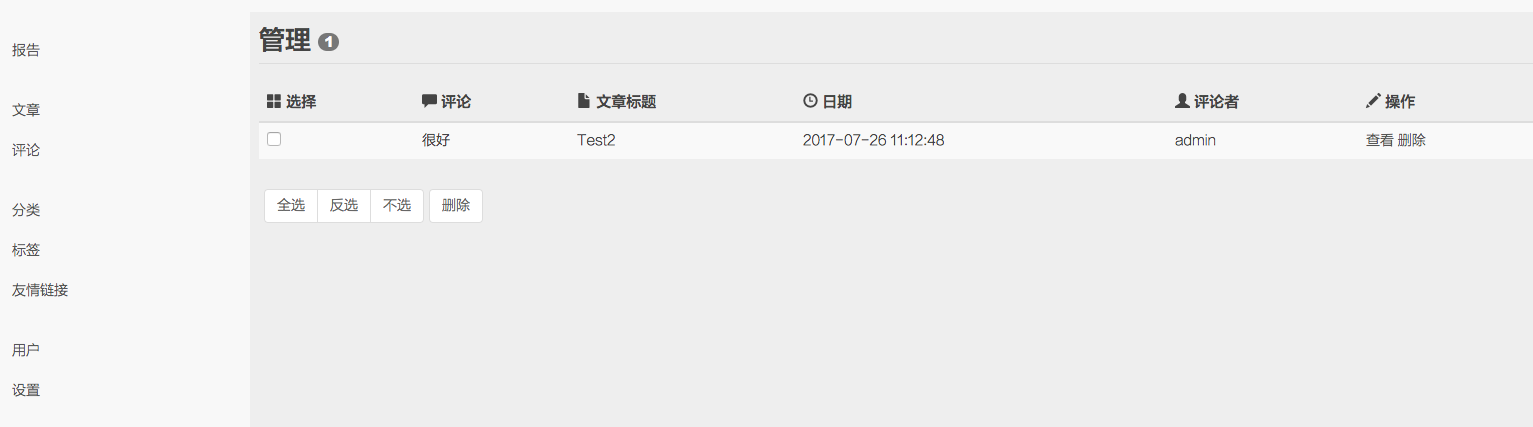
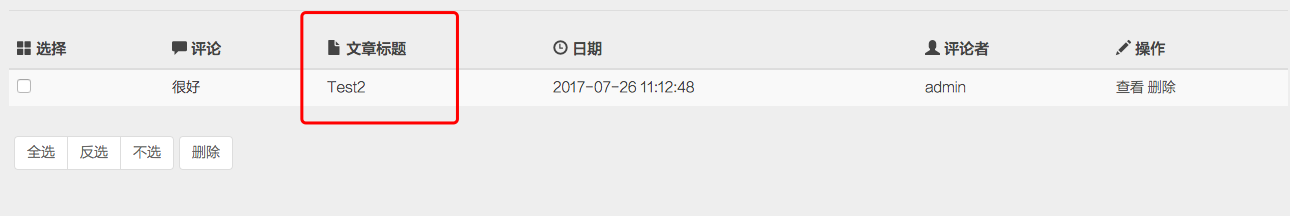
- 评论页面

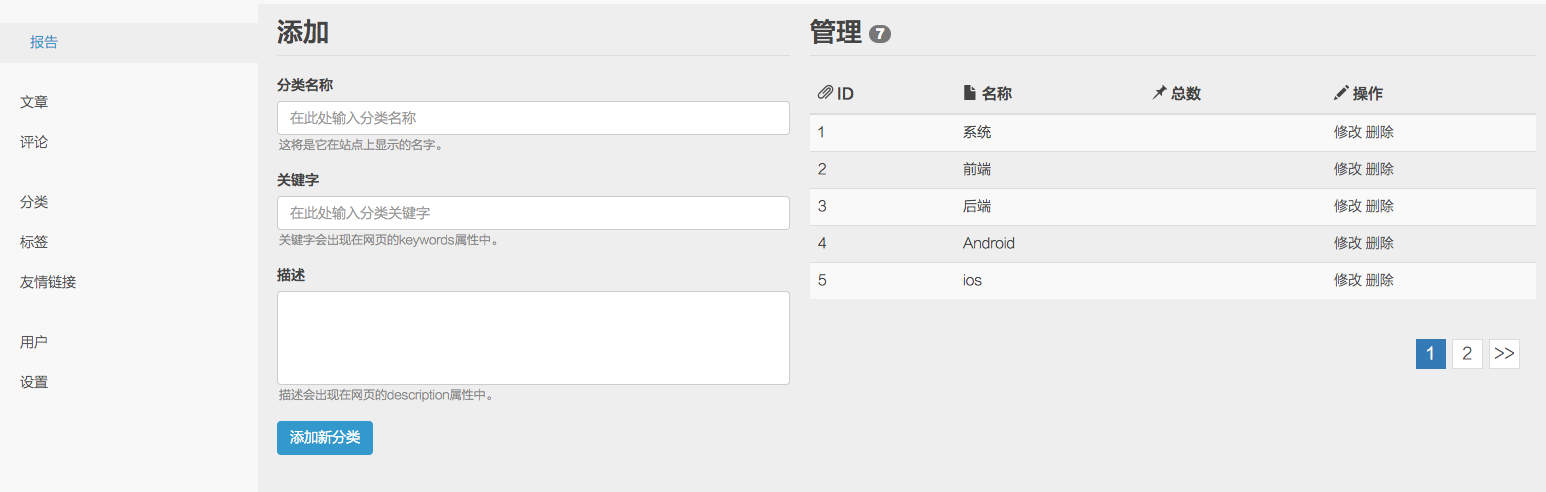
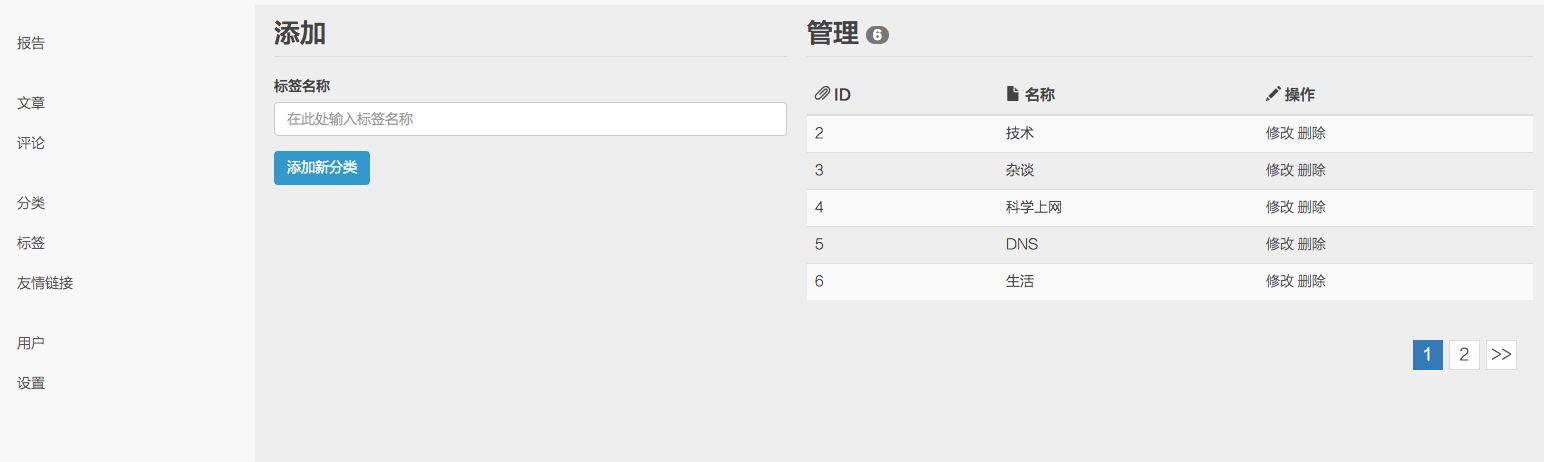
- 分类页面

- 标签页面

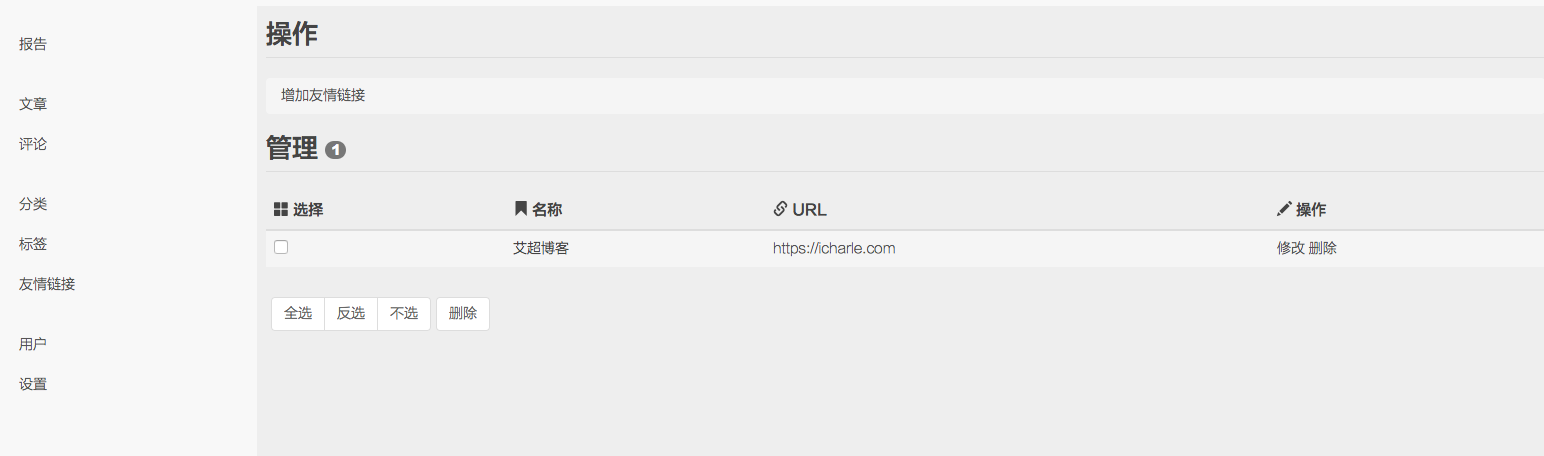
- 友情链接

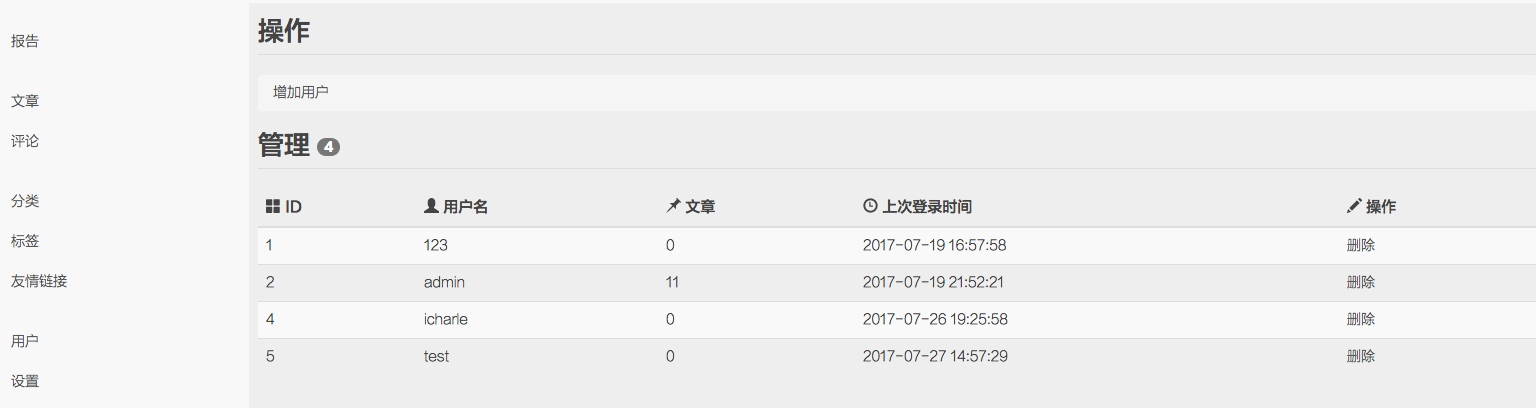
- 用户中心(用户列表)

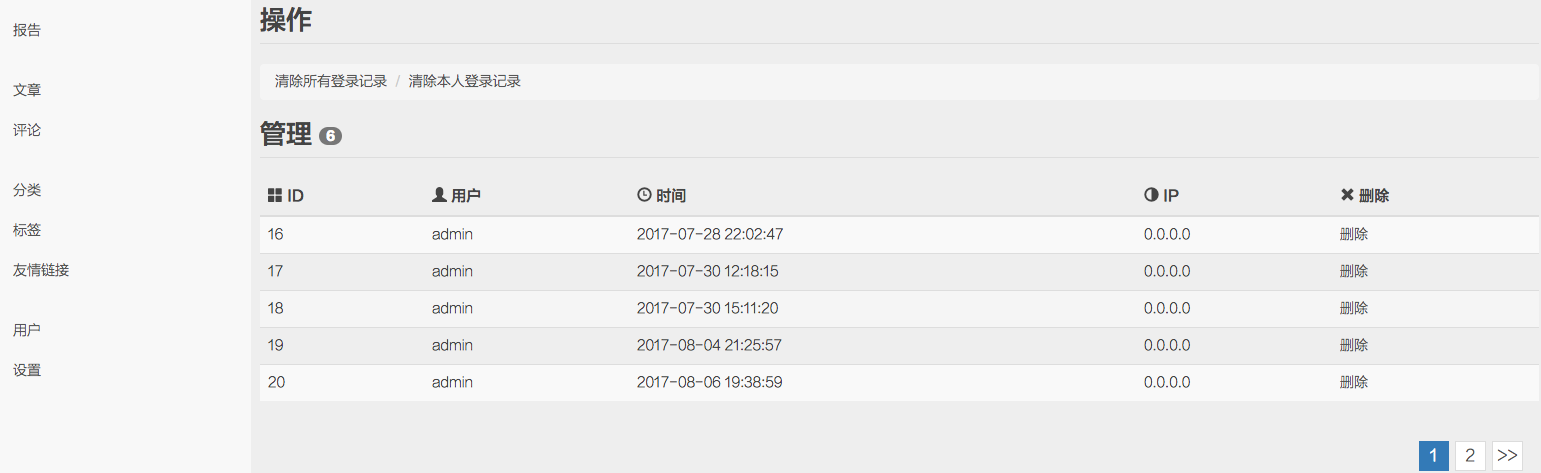
- 用户中心(用户的登录记录)

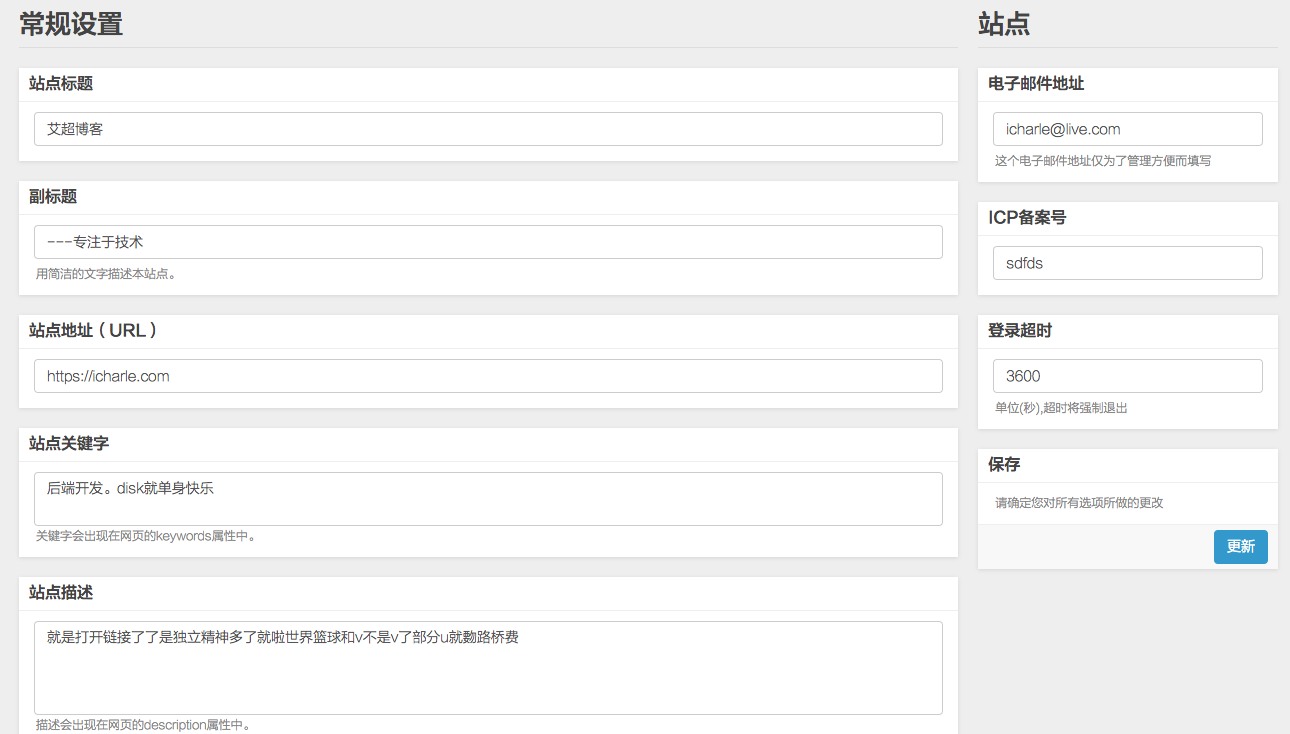
- 设置

一路走过来遇到的坑
文章跟评论页面的中原来我是直接使用对应的ID值的,但是只显示一个ID值用户根本不知道什么意思,使用我们应该转成对应的中文意思,一开始我是用TP3.2自带的视图模板的,嗯嗯,的确用起来方便,但是有很大的局限性,比如在文章页面的中标签栏的,它是有对个数值的,视图模板不能使用,因此,我用原始的foreach方法遍历然后在去数据库中查询。(详细方法我会在另外一篇文章介绍)
红色的就是要运用到视图模型跟传统的foreach循环


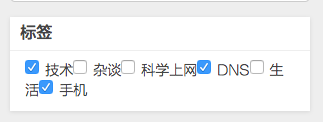
第二个坑就是修改文章页面的那个标签多选择框,一开始我是想用两个foreach循环来对其选择(一个是循环标签的总个数,另外一个就是循环文章数据库中选择的数字,然后通过if条件判断是否相等),但是会出现一个很致命的问题,两个foreach叠加循环会变成两倍,最后也找到解决方法,是用
php中in_array函数。(详细方法我会在另外一篇文章介绍)

- 还有一些比较小的坑吧,比如编辑器中的图片上传路径的修改。等等啦,有时间我一定将他总结出来,为后来人少走弯路。
源码我将上传到Github当中,希望大家可以指出需要改善的地方。

Hi,你好!在GitHub并没有发现你的源码
你好。之前这份源码被我清理了。本地再找找还有没有保存哈。